Embedding an Instagram feed on your website can enhance its visual appeal and engage visitors. You might wonder how to integrate your vibrant Instagram content seamlessly. Fortunately, there are several methods to achieve this, each with its own set of tools and benefits.
Whether you prefer a straightforward approach or need advanced customization, options are available to suit your needs. From direct embedding to using third-party tools, you can choose the method that aligns with your technical skills and website platform.
Let's explore three different methods to embed an Instagram feed on your website, ensuring your site remains dynamic and interactive.
3 Different Methods to Embed Instagram Feed on a Website
Method#1: Direct Embed Using Instagram
Embedding individual posts or reels using Instagram's native features allows you to showcase specific content directly on your site. This method involves,
- Selecting a post
- Clicking the three dots
- Choosing the 'Embed' option to generate a code
While straightforward, this approach limits you to static content, requiring manual updates for each post. If you're interested in similar embedding techniques, you can learn how to embed videos on your website to enhance your digital content strategy.
Method#2: Third-Party Tools for Embedding Feeds
Popular tools like Elfsight, Juicer, and Flowbox offer enhanced features for embedding Instagram feeds. These tools provide customization options, allowing you to tailor the feed's appearance to match your site's branding.
Automation features ensure your feed updates automatically, maintaining interactivity without constant manual intervention. When selecting a tool, consider how you select web story platforms to ensure it meet your business needs.
Method#3: Using Plugins for Popular CMS Platforms
For WordPress users, plugins like Smash Balloon and Social Feed Gallery simplify the embedding process. These plugins offer easy integration and customization options within your WordPress dashboard. Shopify users can opt for apps like InstaShow and Instafeed, which provide similar functionalities tailored for e-commerce platforms.
These plugins and apps streamline the process, making it accessible even for those with limited technical expertise. For a similar approach to video content, explore WordPress video integration to enhance your site's engagement.
Step-by-Step Guide to Embedding Instagram Feed
Before we dive into the nitty-gritty, let’s address what might be on your mind: You want this process to be smooth and efficient, right? You’re looking for a way to enhance your site without it becoming a time-sink or tech headache.
1. Direct Embed Using Instagram
- Step 1: Log into Instagram and select the post, reel, or video you want to embed. This method allows you to feature specific content directly from your Instagram account.
- Step 2: Click on the three dots (…) on the top-right corner of the post and select 'Embed.' This generates a code specific to the post you want to share.
- Step 3: Copy the generated embed code. This code is what you will use to display the Instagram content on your website.
- Step 4: Paste the embed code into your website's HTML editor at the desired location. Ensure you place it where you want the content to appear on your page.
- Step 5: Save and preview to ensure the post displays correctly. This step is crucial to verify that the content appears as intended.
2. Embedding Using Elfsight
Concerned about how to keep your Instagram feed looking fresh and appealing? Tools like Elfsight can help automate updates and maintain your brand aesthetic.
- Step 1: Visit the Elfsight website and create an account. Elfsight offers a range of widgets, including one for Instagram feeds.
- Step 2: Choose the Instagram Feed widget and configure settings. This involves selecting how you want your feed to function and appear.
- Step 3: Customize the widget layout, style, and filters to match your website's branding. This allows you to maintain a cohesive look across your site.
- Step 4: Copy the provided HTML code for the widget. This code will integrate the customized feed into your site.
- Step 5: Paste the code into your website’s HTML or use your CMS editor. This step embeds the widget, making your Instagram feed visible to visitors.
For a similar embedding experience, you might want to embed video on Wix to diversify your website content.
3. Embedding Using Juicer
Worried about keeping your content fresh without constant manual updates? Juicer aggregates content for you, making this process seamless.
- Step 1: Sign up on Juicer and connect your Instagram account. Juicer aggregates content from various social media platforms.
- Step 2: Set up a feed by choosing Instagram as the source. This step involves deciding which Instagram content you want to display.
- Step 3: Customize the feed layout, moderation settings, and filters. Tailor the feed to suit your website’s style and content needs.
- Step 4: Generate the embed code for the feed. This code will allow you to place the feed on your site.
- Step 5: Integrate the code into your website's HTML. This final step ensures the feed is live and updates automatically.
You can also explore STUDIO web story embedding for a similar automated approach.
4. Embedding Using Flowbox
Thinking about how to make your feed shoppable, especially if you’re in e-commerce? Flowbox offers interactive and shoppable feed options, perfect for online stores. Consider enhancing your e-commerce strategy with shoppable video ads to boost customer engagement.
- Step 1: Create an account on Flowbox and connect your Instagram account. Flowbox specializes in creating interactive and shoppable feeds.
- Step 2: Set up a feed with the option to add shoppable tags for e-commerce websites. This feature is particularly useful for online stores looking to drive sales.
- Step 3: Use the built-in editor to customize the feed style and functionality. Adjust the appearance and interactive elements to fit your needs.
- Step 4: Obtain the embed code or integration script. This script will embed the feed on your site.
- Step 5: Paste the code into your website's HTML or CMS backend. This step makes the interactive feed visible to users. For more on embedding techniques, check out Squarespace video embedding.
5. Using WordPress Plugins
If you’re using WordPress, you might be concerned about how to easily integrate Instagram without messing up your site. For a comprehensive integration, explore WordPress video integration to enhance your digital presence.
- Step 1: Log into your WordPress admin panel. Accessing the admin panel allows you to manage plugins and site settings.
- Step 2: Install a plugin like Smash Balloon or Social Feed Gallery. These plugins simplify the process of embedding Instagram feeds.
- Step 3: Connect your Instagram account to the plugin. This connection enables the plugin to pull content from your Instagram.
- Step 4: Customize the feed’s layout, size, and design through the plugin settings. Adjust these settings to ensure the feed matches your site’s look.
- Step 5: Use the plugin’s shortcode or widget to display the feed on your website. This feature allows you to place the feed wherever you want on your site.
6. Embedding Instagram Feed on Shopify
For Shopify users, ensuring your store remains visually appealing and engaging is crucial. Apps like InstaShow make this easy. You can further enhance your store with Shopify video integration to create a more interactive shopping experience.
- Step 1: Install a Shopify app like InstaShow or Instafeed. These apps are designed to integrate Instagram feeds into Shopify stores.
- Step 2: Connect your Instagram account to the app. This connection allows the app to access and display your Instagram content.
- Step 3: Choose a feed layout and customize it based on your store's theme. Ensure the feed complements your store’s design and enhances the shopping experience.
- Step 4: Use the app's integration options to place the feed on your homepage or product pages. This strategic placement can engage visitors and potentially increase sales. For more tips, explore Shopify video creation.
4 Best Practices for Embedding Instagram Feed on a Website
1. Ensure Responsiveness
Test the feed on different devices and screen sizes. Ensuring your Instagram feed looks great on all devices enhances user experience. Check how the feed displays on smartphones, tablets, and desktops to maintain a consistent appearance. For a similar approach to video content, choose a video hosting platform that supports responsive design.
2. Keep Content Updated
Automate feed updates to reflect real-time Instagram content. Use tools or plugins that automatically refresh your feed. This keeps your site engaging and ensures visitors see your latest posts without manual intervention.
3. Maintain Brand Consistency
Use colors, fonts, and layouts that align with the website's branding. Customize your Instagram feed to match your site's aesthetic. Consistent branding across platforms strengthens your brand identity and creates a cohesive look.
4. Optimize for Website Speed
Use lightweight scripts to reduce load time. Ensure your feed doesn't slow down your site by choosing efficient scripts. Fast loading times improve user satisfaction and can positively impact your site's search engine ranking.
Seamlessly Integrate Instagram with Your Website
Embedding Instagram feeds boosts engagement and enhances the visual appeal of your website. With a variety of tools and methods available, you can customize and automate the integration process to suit your needs. This approach allows you to create a dynamic and visually appealing site that showcases your Instagram content effectively.
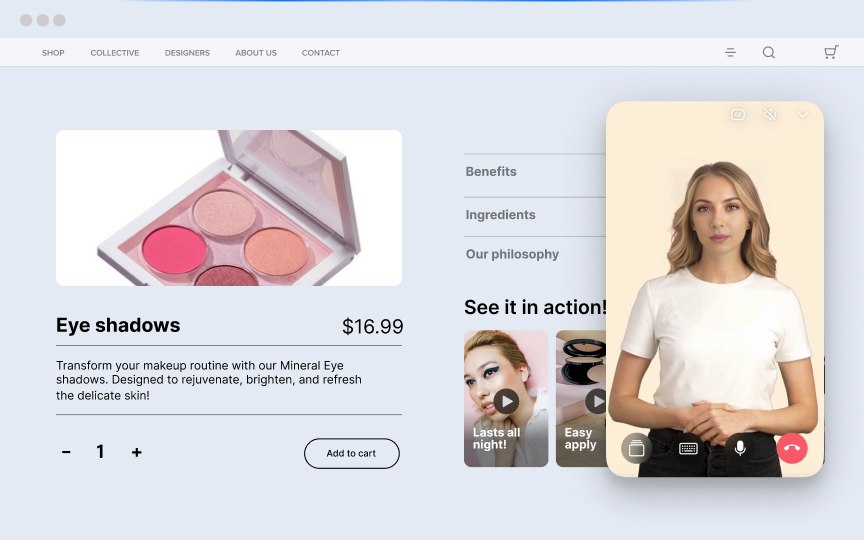
As you enhance your website with dynamic social media elements, consider elevating your entire digital storefront with Firework's innovative video commerce solutions. Our platform empowers you to create captivating shoppable videos and host live-streaming events, transforming your site into an interactive experience that rivals in-store shopping. Whether you're looking to boost engagement or drive conversions, Firework offers the tools to make it happen.
Put your commerce in motion. Find out how Firework can power your business forward by visiting Firework.
FAQs
Can you embed an Instagram feed on a website?
Yes, you can embed an Instagram feed on a website using various methods such as direct embedding, third-party tools, or CMS plugins. These options allow you to display your Instagram content seamlessly on your site.
How do I embed social media feed on my website?
To embed a social media feed, choose a platform or tool that supports the social media channel you want to showcase. Follow the tool's instructions to generate an embed code, then paste it into your website's HTML or use a CMS plugin for integration.
Is it legal to embed Instagram posts?
Embedding Instagram posts is generally legal if the content is publicly available. However, it's advisable to respect copyright and privacy laws, ensuring you have the necessary permissions if required.
How do I link an Instagram post to a website?
To link an Instagram post to a website, use the 'Embed' option available on Instagram. Copy the generated code and paste it into your website's HTML at the desired location to display the post.
How to add Instagram feed in WordPress without plugins?
To add an Instagram feed in WordPress without plugins, use Instagram's native embedding feature. Copy the embed code for each post and paste it directly into the HTML editor of your WordPress site where you want the feed to appear.
Unlock Exclusive Insights
By submitting this form, you agree to Firework's privacy policy and consent to receive personalized marketing communications. You can unsubscribe at any time.